月: 2024年1月
PC Keyboard Layout
まず前回動画での操作説明ですが、VSCodeからSonicPiを起動する仕組みは下記を使いました。
“LIVE CODING BY VSCODE”
https://decode.red/blog/202211051504/
またVSCodeにVimの拡張機能を入れました。

これらにより、SonicPiについてはCtl-s/Ctl-e で演奏のStart(Save)/Stop、エディタの機能としては、Ctl-a/Ctl-x で数値のインクリメント/ディクリメント、gbでマルチカーソルが使えるようになります。基本的な操作はviエディタの操作がそのまま使えます。
ここから専門的なつまらない話になりますが、経緯の記録として残しておきます。(蘊蓄だらけですが ^^;)
なぜVSCodeのような高機能エディタを使っているのに、viのような古典的なエディタの操作を使うのか(すべてのケースではない)、ですが、これはキーボードのチョイス、キーボードレイアウトのチョイス、諸々から影響を受けた結果によるものです。さらにさかのぼってCUI時代の利便性がGUI時代でも生き続けている証拠でもあります。
まずはキーボードのチョイスについてです。カスタム配列、分離型などの高級キーボードに憧れ、情報収集はしたもののキーボード沼にははまる手前で踏みとどまっているところです。
踏み留まる理由
1) カスタムに慣れてしまうと他のキーボードに対応できなくなる。
2) 数万円という高価である。Mac,Linux,Windowsそれぞれ複数台あるためキーボードも必ず複数台欲しくなる。
そこで販売されているものの中でできるだけ安価で好みに近いものにするため、下記カスタマイズ自由度(①から⑤)に注目して選ぶことにしています。
キーボードレイアウトについては、日本語配列よりUS配列のものの方が品数が豊富です。※①
またプログラマにはUS配列の方が記号キーが合理的であることがあります。
まだワープロがパソコンのアプリよりも使いやすかった時代から始めたせいもあり、日本語はかなキー入力からはじめました。50音それぞれキーがあるので母音・子音の組み合わせでタイピングするローマ字日本語入力より速いというメリットがあります。デメリットはキーが右側に多くなり、センターが左よりになりEnterキーまでが遠くなります。USレイアウトにするため、かな入力をやめました。とはいっても日本で発売されているPCはほとんど日本語レイアウトなので別売のUSキーボードを使用します。
最近ようやく自分が理想とする配列をもつキーボードに出会いました。これが前回動画で使用したものです。
ファンクションキー、テンキーがないもので、バッククォート、チルダが単独キーのものです。特にこの二つのキャラクタはシェルコマンドでとても重要です。ファンクションキーがないものはESCキーと兼用になることが多く、これは避けたいところです。しかしながらESCキーはこの位置が好みです。これはPC-9801の時代にvzエディタを使っていたことが起因するのですが、ESCキーを多用するところはviも共通しています。MS-DOSからWindowsに移行したとき(DOS/V仕様ESCキーがファンクションキーの左になるIBM互換機にも移行したため)、次のエディタがなかなか見つからなかった記憶があります。

あとWindowsの場合PowerToysで、Macの場合Karabiner-Elementsで、下記のようにキーアサインします。これらのツールによりキーボード本体に保存機能がある機種を選ばなくてもよくなります。※②
CapsLk -> Ctl
Alt w -> ↑
Alt s -> ↓
Alt d -> →
Alt a -> ←
Alt q -> Home
Alt e -> End
Alt r -> BS
Alt f -> Enter
Alt x -> DEL
すべて左手側にこのようなキーをもってくるのは、ホームポジションから離れないようにという利点以上に、右手がマウス操作でふさがっているときも使用できるからこのようにしています。
手がホームポジションかははなれることを嫌うカーソルキー専用キーを使わない文化は、viエディタからあります。コマンドモードによるキー操作が可能であるため、j,k,l,mでカーソル操作をします。(カスタマイズは、できるだけデフォルトからはなれないように、いろんなプラットホームでつかえるように、を心がけています。※③)
viエディタは、Unixマシンを使うときこれしかなかったから使い出したのがきっかけですが、その合理性は今の時代にも生きています。。
とくに最近マークアップ言語のおかげでHTMLに変換する文章を書く際に利用しています。
https://decode.red/blog/202401061739/
ブログを書くのに、コンソールだけで、マウスを使わず作業を完結することも可能です。キーアサインのカスタマイズや拡張キーボードで利便性を追求する流れもありますが、
viの機能で補うことで実現ができる部分も多いと感じています。※④(動画編集やドロー系のアプリなどはまた別ですが)
メカニカルキーボードはキーキャップが変えられるので自分好みに近づけられます。※⑤
好みは赤軸ですが、レイアウトを優先しているため今のところ青軸のものを使っています。
(打鍵音は青軸が好きです。上記動画の音)
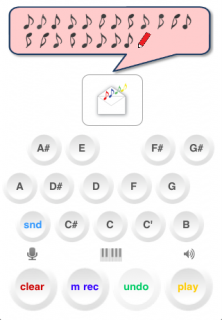
音楽キーボードの関係ですが、シーケンサなどのキーボードとして横一列を白鍵とみたて斜め上を黒鍵とした使い方がありますが、私はあまりこれが好きではなく、A,B,C,D,E,F,G が左にあることを利用した使い方をしたアプリを作ったことがあります。。
http://iphone-old.iiv.jp/sound/index/L0035

最近はクロマチックキーボードに興味を持ちこれを模したキーボードをキーキャップを変えて作りました。
このようにできるだけ好みに近づける工夫をして利用しています。
(この先沼にはまるかもしれませんが・・)
ここまでに登場したキーボードはE-YOOSOというメーカーのもので、気にいっています。Z-11,Z-686それぞれ色違いもあわせて計四台となります。(上記動画でない方↓ キーキャップをとりかえてます)

できれば理想とする配列のキーボードのもっとダーク色のもので赤軸が欲しいところですが、いまのところ満足しています。
ライブコーディング、カスタムキーボード、viエディタ、マークダウン これら表現する道具として、近い関係と感じているこのごろです。
Glitchy Style / Live Coding
Lenny “The Ox” Reece というドラマーの名前を下記で少しふれましたが、今回は彼のプレイからいろいろ話を膨らませてみました。
https://beflat.iiv.jp/xml858
まず彼に関する動画の引用から。
最初、動画のタイムラインをいじっているのかなと思ったくらい不自然に見えました。しかしその機械的というか独特なノリに新しさを感じました。
彼のプレイを譜面に起こしたものですが、とてもチャレンジングです。
https://drumsmagazine.jp/notes/next-generations-5/
さすがにドラムマガジンのサイトでも解析がされていました。
https://pearldrum.com/ja/artist/lenny-ox-reece
https://seelectronics.com/artists/lenny-the-ox/
こちらにプロフィールがあります。
ここにある”glitchy” style という表現がよくそのプレイを表していると思いました。
変拍子とはちがうちょっとバグった感じに聴こえるからです。
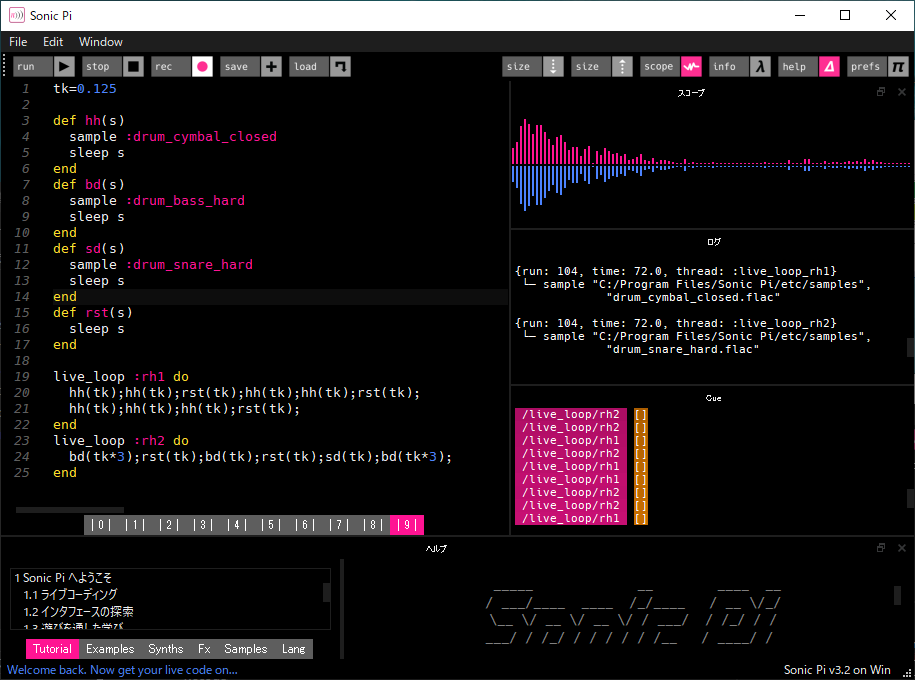
SonicPiでそのような雰囲気をまねてみました。

10/16拍子ですが、ずっと聴いていると違和感なく聴こえてきます。5,7のような奇数連符にしても整然とならべてしまうと同じ結果でした。また参考までに前回の動画のものは以下です。
きれいな変拍子ともいうべきか、すぐなじんできます。
バグっている感覚というのは、フレーズサンプリングのループがテンポにあっていないときの感覚に近いのではということで、それをまねてみました。

音的なニュアンスはちがいますが、自分の感覚的にはこれが近いです。
どんな音素材でも繰り返すことによってリズムを感じますが、ただしその繰り返す素材の長さは一定である必要があります。(素材の中身は一定である必要はなし。。工場のコンプレッサー、モータ音などや、むかしのパチンコ屋のネオン管の眺めているとそれだけでリズムを感じた感覚)
過去の動画でも工場風のノイズを楽しんだものがあります。(こういうの大好物)
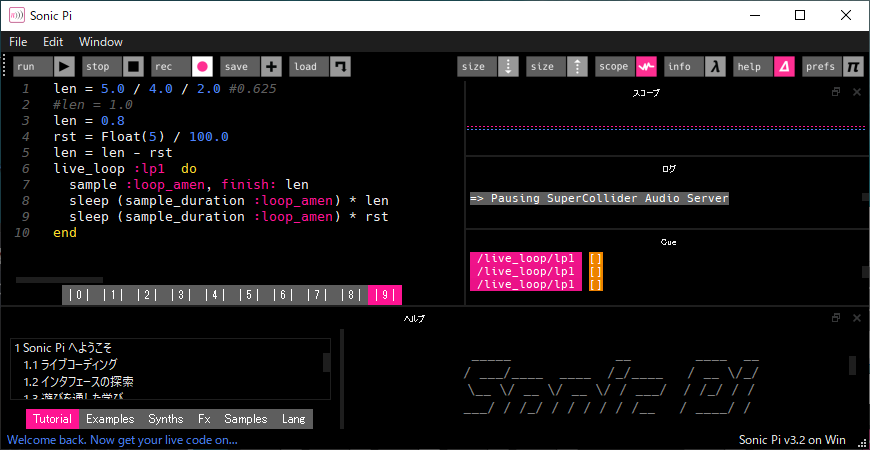
最後にSonicPiにもどって、フレーズサンプリングがループサイズに足りていない様子をライブコーディングしてみました。
lenは、ループさせるフレーズサンプルの割合(1.0 = 100%) rstはそのうちの無音部分。
このしくみについては、次回とりあげたいと思います。
 D5 Creation
D5 Creation